It’s a brand new year, and here at SeedProd, we want to kick it off with a huge announcement. For the last 10 months, we’ve kept this project on the down-low, but now we’re ready to let you in on the fun.
Drumroll, please…
You can now create WordPress themes from scratch with SeedProd!
That’s right. We’ve taken the drag and drop functionality from our page builder and made it work for WordPress themes too.
Let’s jump in and look at all the juicy features.
Visual WordPress Theme Builder
Previously, you had to learn to code or pay thousands of dollars to build custom themes.
But now, with our biggest update, any non-techy user can use SeedProd to build a completely custom WordPress theme with our simple but very powerful drag & drop tool… no coding needed!
The SeedProd Theme Builder lets you create themes by dragging and dropping in the visual editor like our page builder. And now, anyone with a SeedProd Pro or Elite license can start building a stunning design for their website.

We’ve also added plenty of extras to make your theme-building experience a success, such as:
Pre-Made WordPress Themes
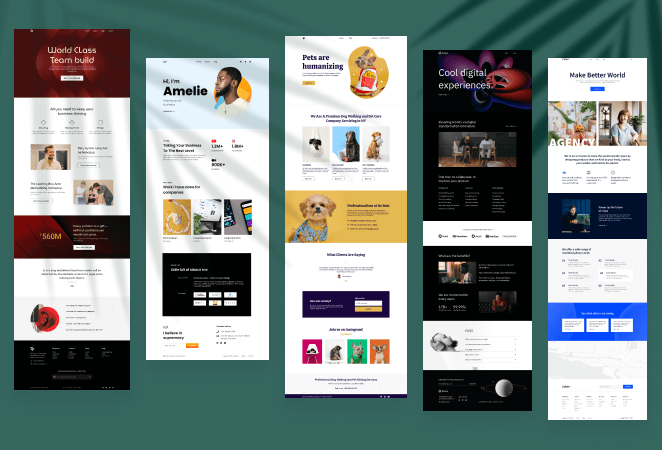
First off, we’re shipping the theme builder with 9 gorgeous templates you can use for inspiration.

Just head to SeedProd » Theme Builder and hit the Pre-Made themes buttons to check them out:
- Starter Theme
- Modern Business
- Marketing Agency
- Product Design Theme
- Pet Care Company
- Digital Strategy Theme
- Live Music Theme
- Mortgage Broker Theme
- Restaurant Theme
And that doesn’t just include the homepage.
With theme templates, you get a complete theme kit with matching designs for every part of your theme. So you can build an entire website with a consistent design and branding from top to bottom – in just a few minutes.
The best part? No need to hire a designer, since you can easily use the theme templates to design your website, even if you’re not a WordPress expert.
And, of course, you can customize each premade theme in the visual editor to make it yours.

But if you need something more unique, there’s good news. You can create your own theme templates right inside SeedProd by mixing and matching theme parts.
Custom Theme Parts
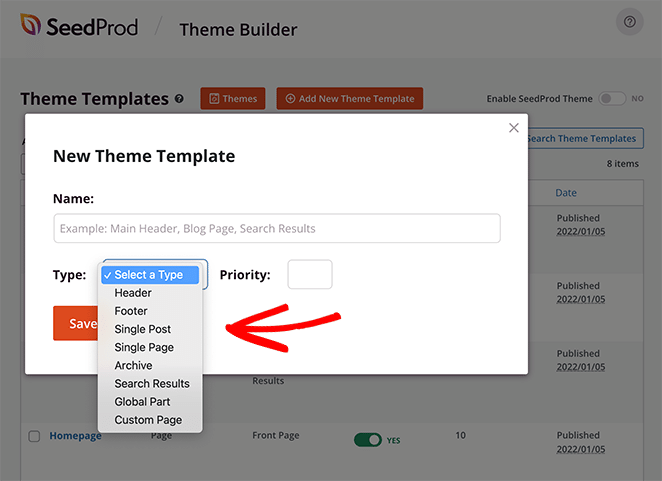
In the template builder, you can create the following theme parts with just a few clicks:
- Header
- Footer
- Single Post
- Single Page
- Archive
- Search Results
- Global Part
- Custom Page
That means you can create the perfect combination of pages and elements for a theme tailored to your business.

For example, bloggers can use the Custom Page and Archive parts to create a custom blogging theme.
Or, you can use the Search Results part to add a custom search page to your business site.
Then there are global parts that are updated across your entire website. You can use this setting to create a Sidebar that shows the same content across all of your pages or a consistent footer for your whole site.
For example, bloggers can make a sidebar with popular posts, social media buttons, and sign-up forms and show it on every page of their website. Or small businesses can make a custom footer with privacy policy and terms and conditions links to tell visitors how you use their personal information.
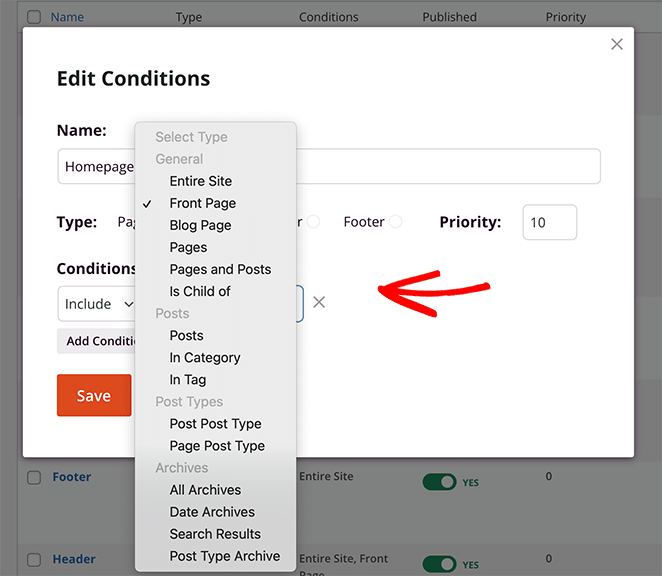
And if you prefer, you can use Advanced Conditions to decide where each theme part is displayed.

So if you create a custom page and only want to use it for your homepage, you’d simply set it to display on the front page only. Or, to make your blog more interesting, you can create a custom Single Post design and set it to display only for specific posts.
And the best thing is you can do this in just a few seconds, with a few clicks and with no need for a designer.
Sitewide Design Settings
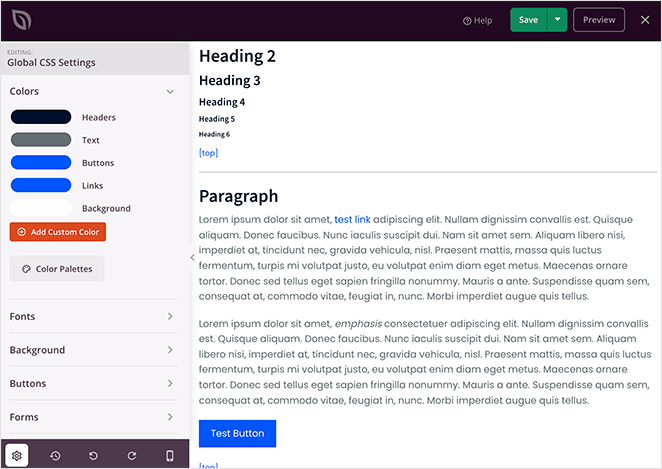
In addition to the above, we’ve made it easy to style your theme without writing code by creating a new Global CSS Settings area.

From that panel, you can point and click and fine-tune your theme section by section by customizing:
- Colors
- Fonts
- Background
- Forms
- Layout
- Custom CSS
Want a specific background color to display across your website? You can easily customize it here.
Looking to customize how forms look on every page? This is where you can do it.
Want to use the same fonts everywhere on your theme? You can choose them with a few clicks in the Global CSS Settings panel.
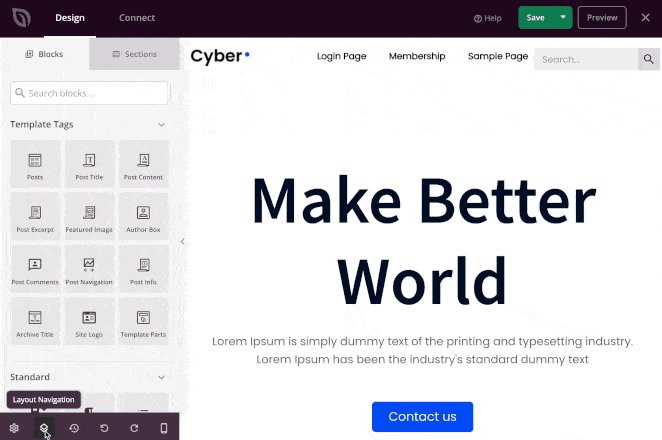
WordPress Template Tags and Widgets
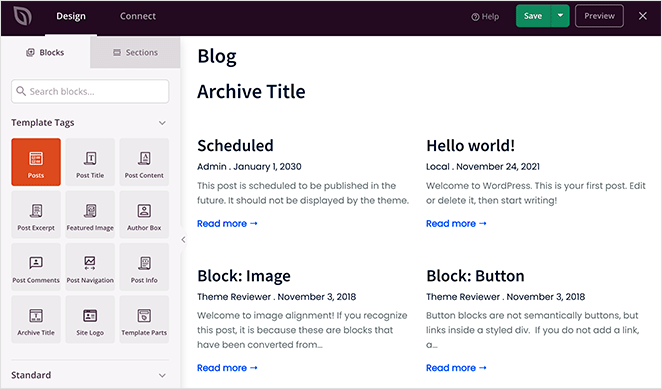
To make the theme-building process even easier, we’ve added the ability to create responsive and dynamic theme templates in SeedProd. This means you can import specific content like blog post excerpts and post info onto any page on your site.
Here’s a complete list of the Template Tags you can use:
- Posts
- Post Title
- Post Content
- Post Excerpt
- Featured Image
- Author Box
- Comments
- Post Navigation
- Post Info
- Archive Title
- Site Logo
- Template Parts
We made this feature to make it much easier to display dynamic WordPress content across any page on your site. Without SeedProd’s drag and drop functionality, you’d have to edit your theme files manually, but now, all it takes is a few clicks.

For example, many homepages include a sample of blog posts to engage new visitors. To do that in SeedProd, you’d simply drag and drop the Posts template tag onto your design in the visual editor.
Alternatively, you can use the Featured Image and Post Content tags to display posts individually.
Or, to show who wrote your blog posts, you can add the Author Box template tag to your single post design.
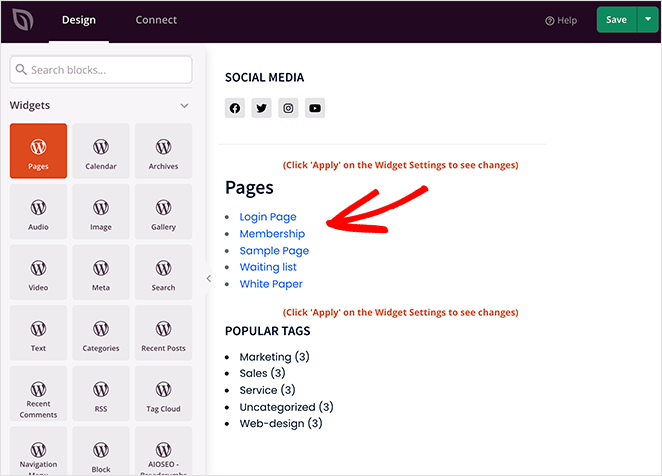
Theme Design with Widgets
If that wasn’t enough, you can also use native WordPress widgets to build your theme. That means any widget you’d typically add to a sidebar or widget area you can use on any of your theme pages.
So instead of grappling with shortcodes that don’t always work, you can use drag and drop widget blocks to spin up interesting and unique designs quickly and with minimal effort.

For instance, you can use the Pages widget to drag and drop a list of popular pages to your homepage, making it easier for visitors to find crucial information.
Want to show a gallery of your latest projects to potential clients? In that case, you can drag over the Gallery widget and show your talent in its full glory with a few clicks.
And if your website visitors need something specific, you can use the search widget to create a custom search page for your website, even if you’re not a developer.
You can do so much with the theme builder that it’s impossible to fit it all into one post. That’s why we suggest giving it a whirl for yourself.
We will be rolling out this fantastic new update to existing SeedProd customers over the next couple of weeks. But if you want it now, Pro and Elite customers can download the update from their member’s area right away.
Page Builder Updates
Besides adding a whole theme builder to the plugin, we’ve also been working hard on updating and improving some of SeedProd’s page builder features.
So, from today, anyone with an active paid SeedProd license can access the following page builder updates.
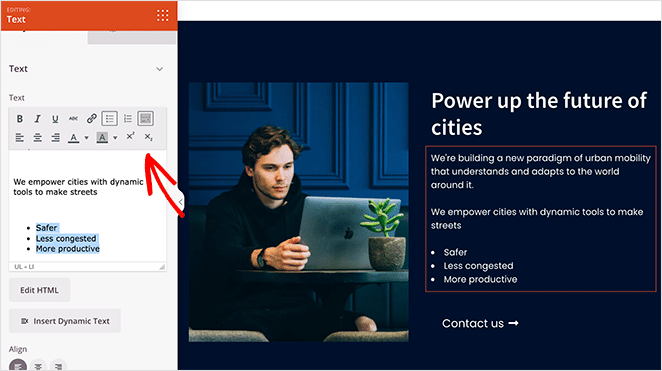
Text Block Improvements
Our standard Text block was feeling left out of the excitement. So we’ve updated it to include simple bullet lists, numbered lists, superscript, and subscript options.

That means you can format your landing page text into organized lists, making it easier for visitors to scan your content.
Or, if you’re highlighting product features, you can make the benefits stand out more with an organized list. Plus, you can edit content in HTML for improved customization.
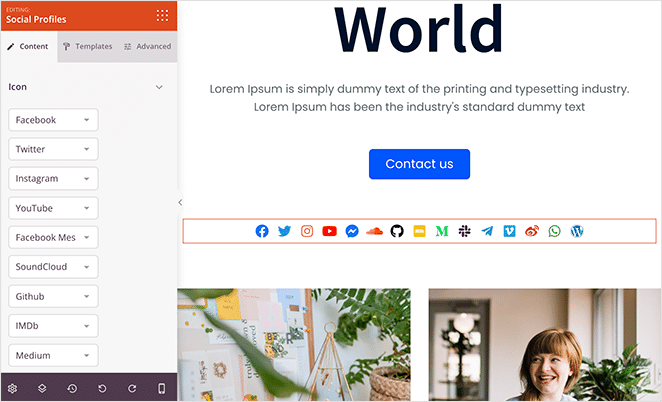
More Social Profile Icons
Our Social Profiles block also has some welcome additions based on your feedback.

Besides the original profile icons like Facebook, Twitter, LinkedIn, etc., we’ve added icons for:
- Medium
- Discord
- Telegram
- Slack
- Vimeo
- Facebook Messenger
Want more readers for your articles in Medium? You can add our brand new Medium icon to your “About” page with just a few clicks.
Have a thriving Discord community your blog visitors aren’t aware of? Drag and drop the Discord button to your sidebar so they can get involved.
Want to offer better customer service to your Facebook audience? Use our new Facebook Messenger icon so users can get their questions answered, and you can spark meaningful conversations.
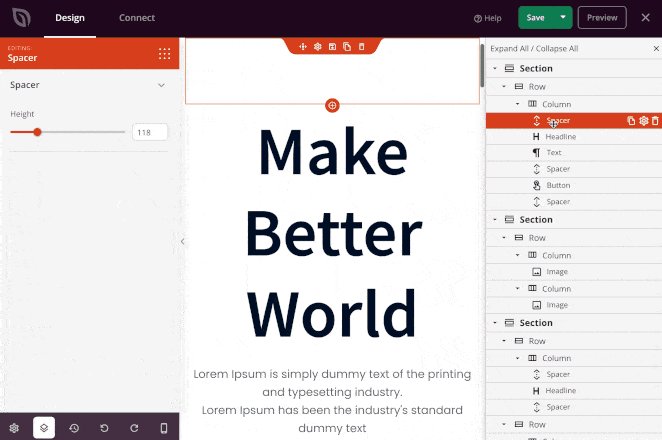
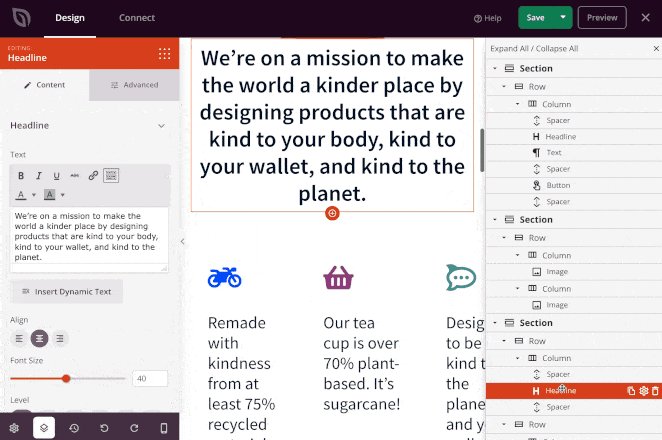
Improved Layout Navigation
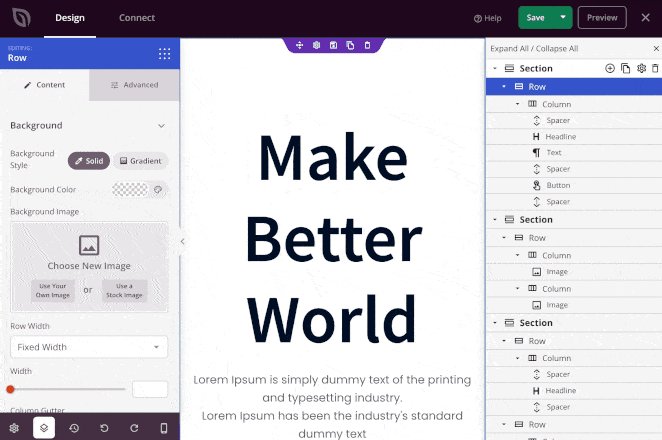
Now let’s talk about navigating the page builder. Before, the layout navigation menu was on the left-hand side like the other settings panels in SeedProd.
Yet some users found the original layout panel tricky to use, so we set about finding a way to make it easier. The best solution we found was to move the layout navigation to the right side of the screen.

That way, you can still see your blocks, settings, and page preview. But you can also move between elements much more quickly.
Just click any element in the layout panel, and SeedProd will jump straight to it, significantly cutting your page-building time.
Advanced Block Styling Options
Don’t worry; we haven’t forgotten about those of you with advanced WordPress skills. Our new update includes a range of advanced styling features that allow you to perfect every part of your themes and pages.
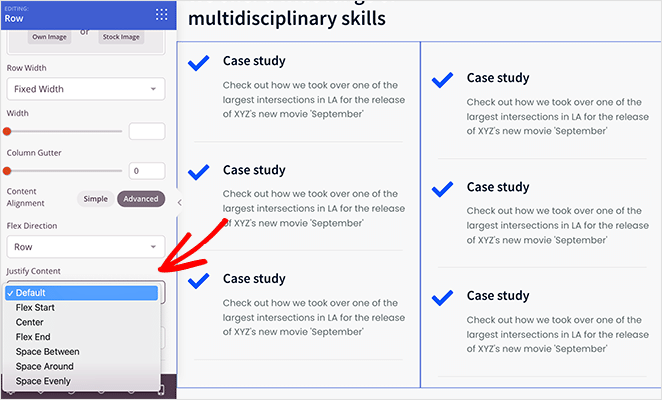
Flexbox Alignment
In the past, you could control the alignment and position of rows and columns by clicking icons in the settings panel. But we realized advanced users of SeedProd may need more flexibility to get things looking how they want.
With that in mind, we’ve added the ability to change column and row layouts with Flexbox Alignment.

This gives you a more detailed way to change:
- Flex Direction
- Justify Content
- Align items
Using Flexbox, SeedProd provides a more efficient way to lay out, align and distribute space between elements on your page, even if their size is unknown or dynamic.
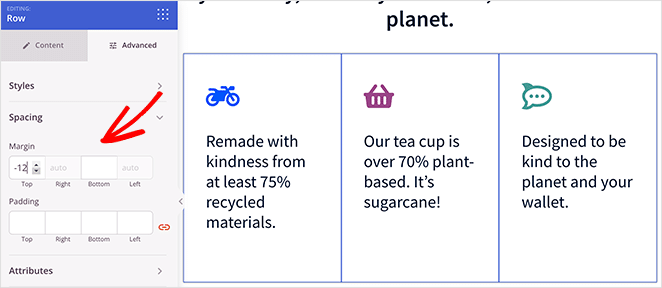
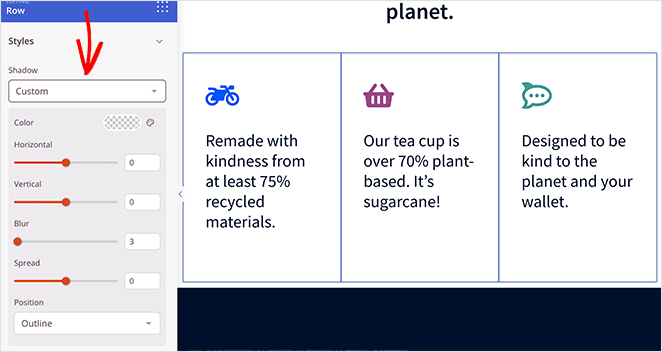
Advanced Margin and Shadow Controls
Again, in the previous version of SeedProd, the margin and shadow settings were designed to be as easy to use as possible. For example, you could only set a top margin and use pre-set shadow styles.
But with this release, we’ve changed that, adding advanced controls for more experienced users.
First, we’ve removed the margin slider and replaced it with input fields where you can enter custom values for the top and bottom margins. You can also use negative values to create more advanced layouts, like overlapping columns.

And for shadows, we’ve added a custom setting to the dropdown menu. This setting allows you to give shadows a custom color, horizontal and vertical values, custom blur and spread, and inset and outline positions.

That means you have more control at your fingertips without the hassle of coding your customizations by hand. Just click a button or slider, and the job’s done.
Advanced CSS Classes
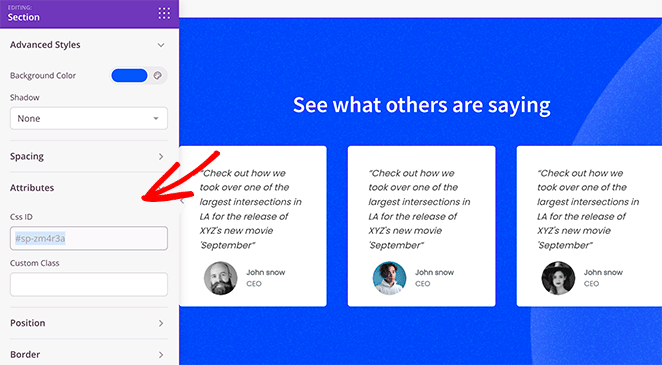
Last but not least are a few changes to how SeedProd handles CSS classes and IDs to make it easier for advanced users to create custom CSS styles for any of our blocks and sections.
Now, whenever you click a block on your design, you can go to the Attributes section and see the CSS ID for that block. This means you can take the ID and write Custom CSS for your design.

Additionally, you can enter a custom class and write CSS related to it. For example, one of our developers used custom classes with a search plugin to create full-screen search results like this.

Try the New Update Today
That’s all for this update.
As we mentioned earlier, we’re rolling out the update to existing SeedProd customers over the next few weeks. But if you can’t wait and you have a Pro or Elite license, you can head to your SeedProd account area and download the updated plugin now.
We hope you enjoy the freedom that our theme builder provides and the added flexibility of our new page builder updates.
These updates happen because of your input. Please, keep the feature requests and feedback coming and reach out to us with your thoughts!
And if you’re still using SeedProd lite, upgrade today for all the benefits of creating custom WordPress themes without hiring a developer.
As always, thank you for your continued support in making SeedProd the best WordPress page builder plugin.